
Sage is a phone application that enables students to work effectively and monitor their progress.
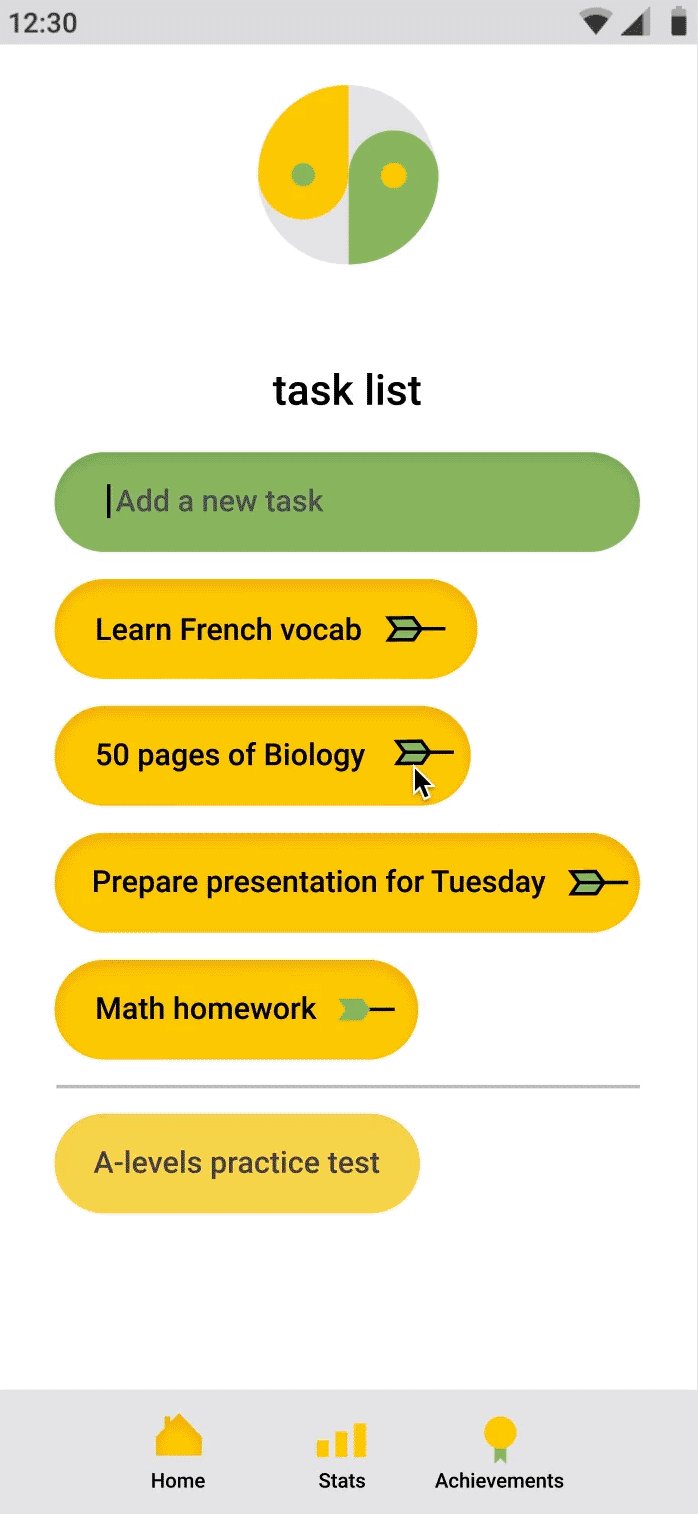
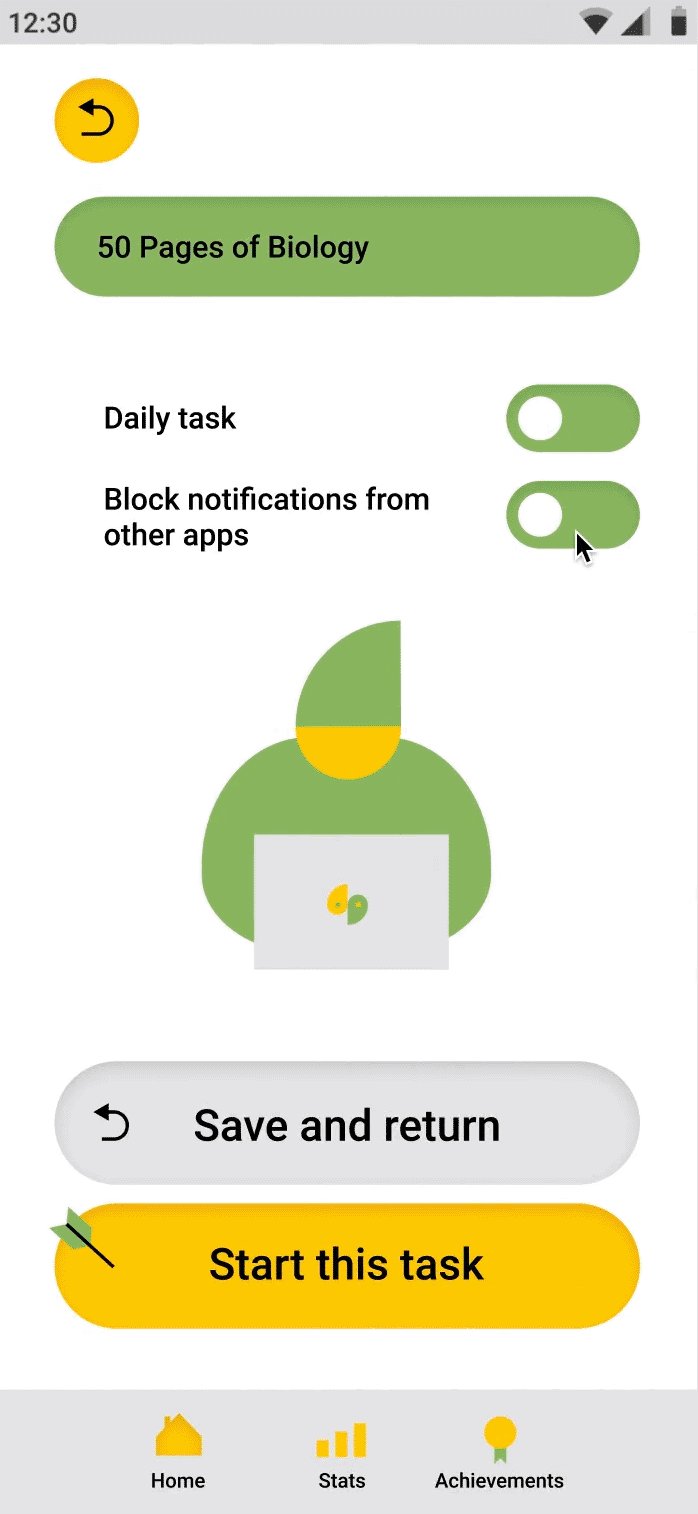
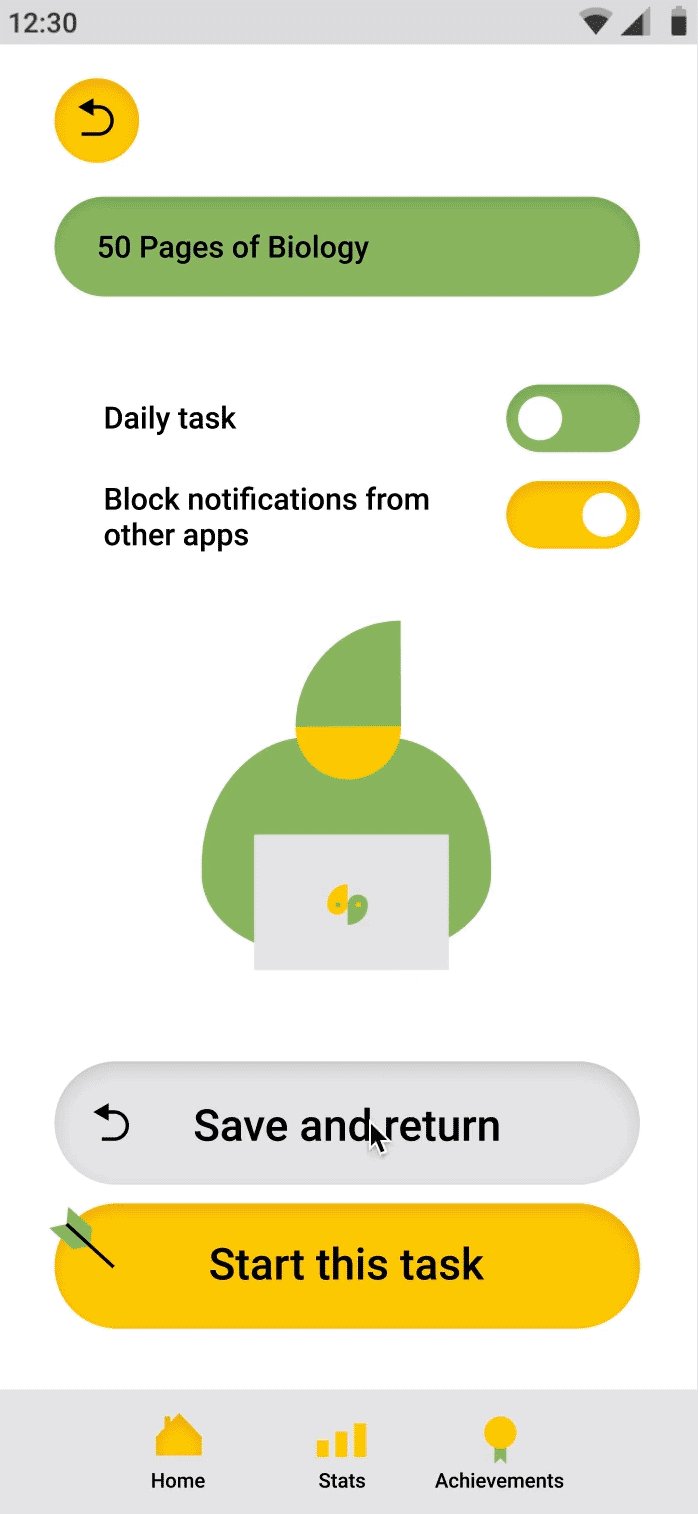
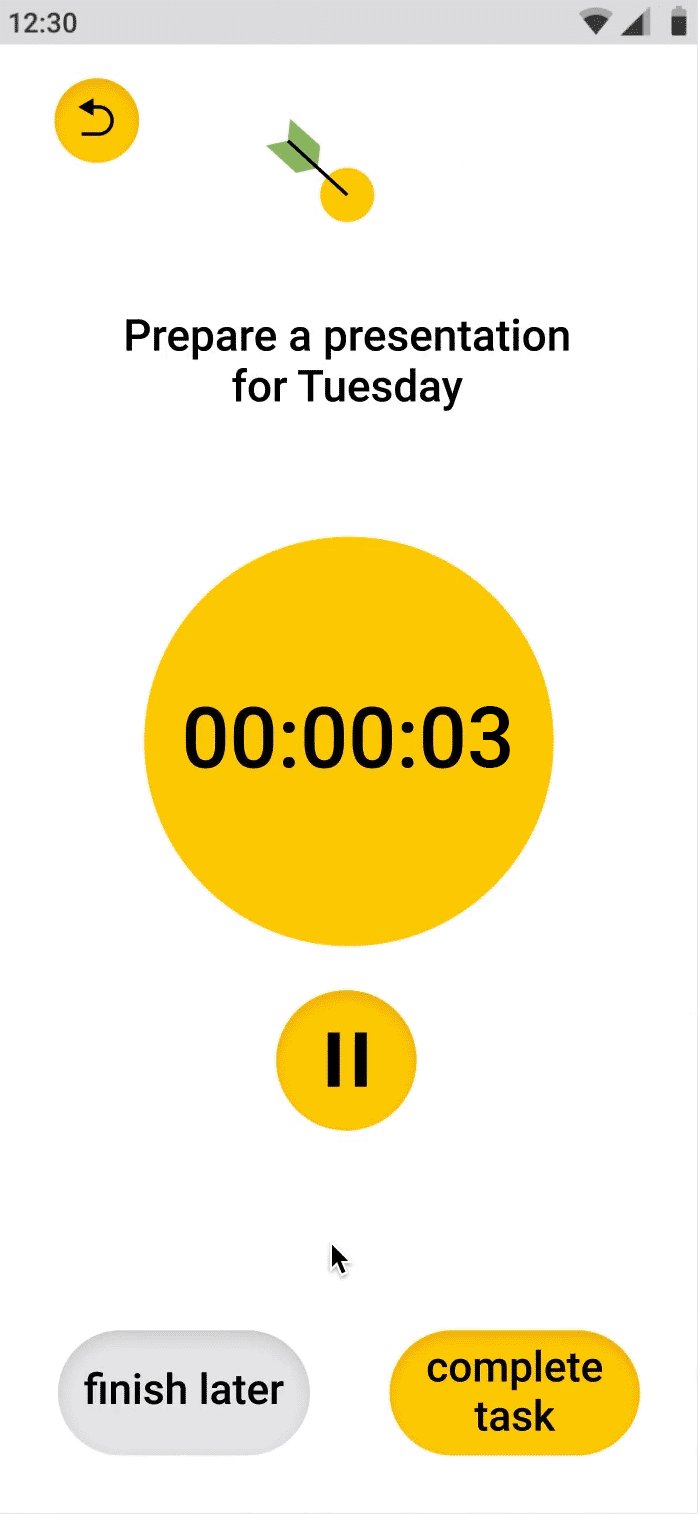
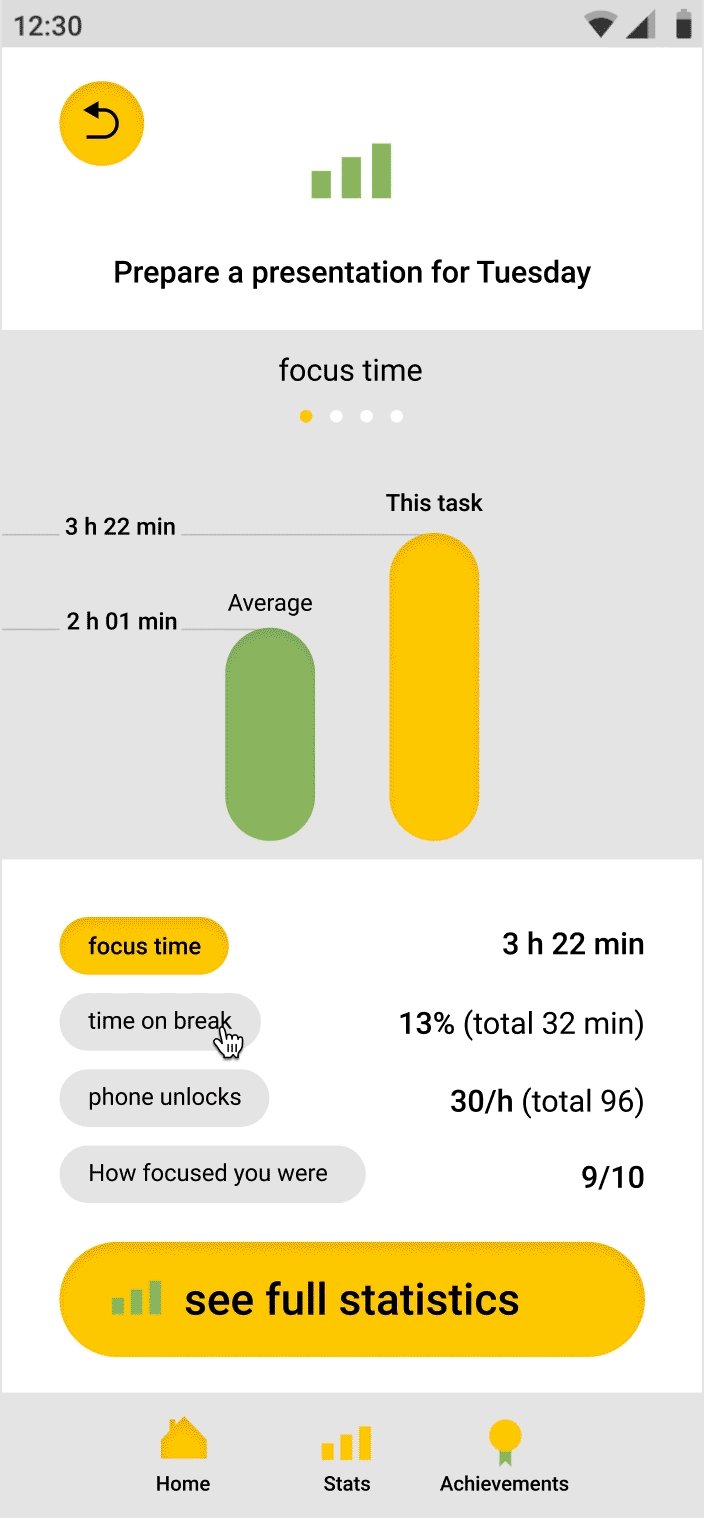
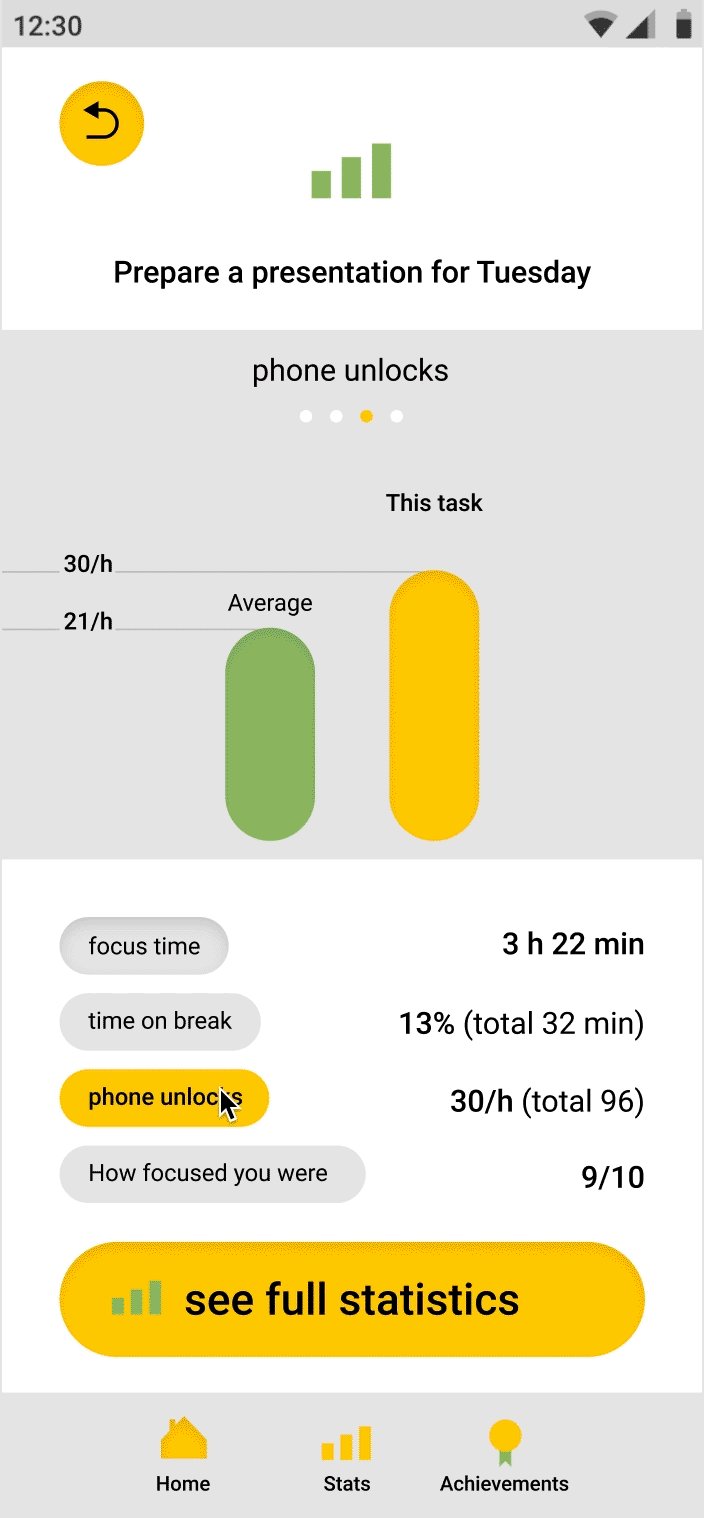
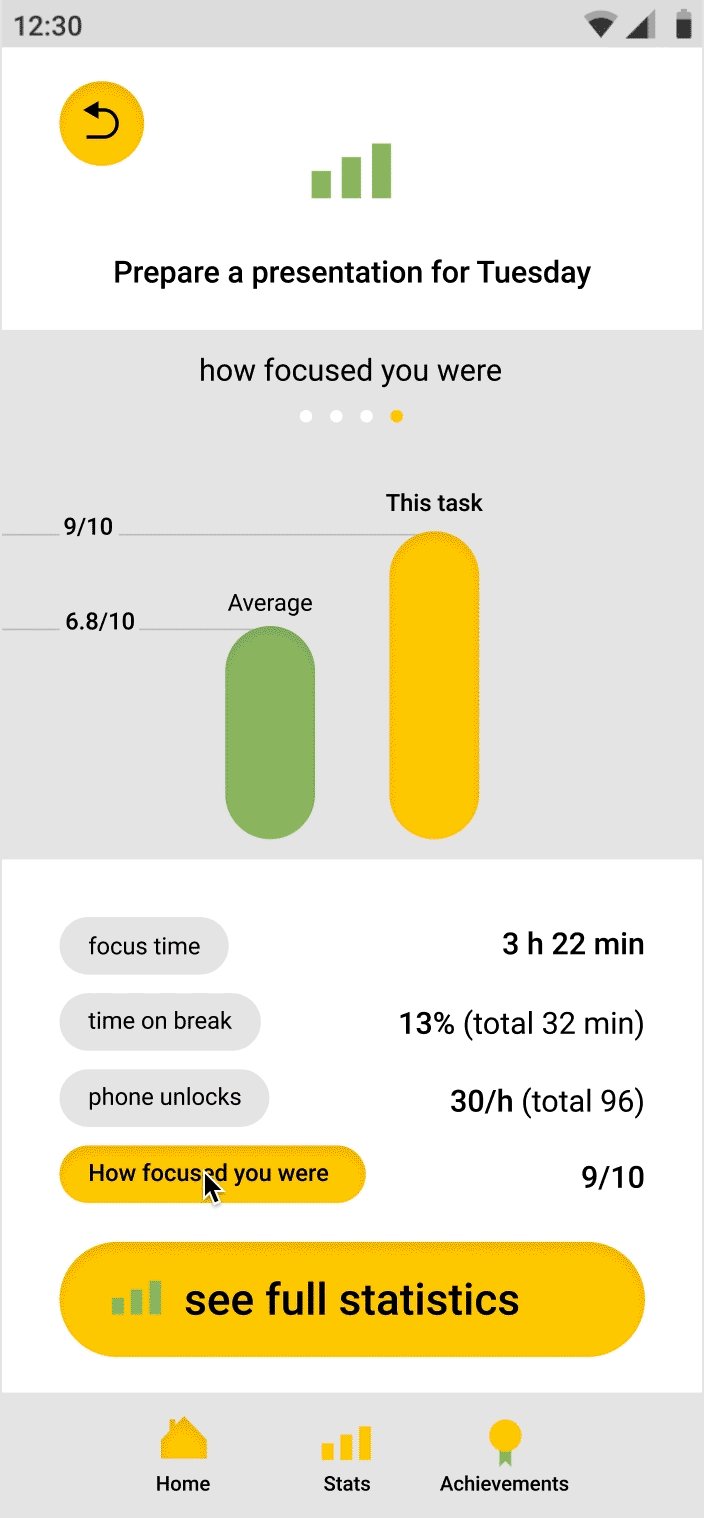
Sage lets users create and keep track of tasks. Once they decide to work on a task, the focus session starts; during the session, the other phone functions are locked and can only be accessed through timed breaks. Users can unlock achievements and see statistics on how they have been performing.
Our research on using mobile technology to enhance attention will be published in IEEE Transactions on Technology and Society journal. Access it early here.
client:
duration:
my role:
BA project in partnership with an Imperial MSc student Leon Wiederkher
concept, service design, UX, UI
4 months




Product vision
What problem are we solving?
Phones have an adverse effect on the ability to focus. They can negatively affect person's performance during studying.
Who has this problem?
It is a common problem among students.
What do we want to achieve?
To create an app that will enable people to regain control over their phone usage, work effectively and monitor their progress.
Research
This phase involved:
-literature review,
-online survey,
-semi-structured interviews,
-market research.


We surveyed 53 students to determine if they think phones are a source of distraction.
79.2%
spend over 2 hours a day on their phones.
66%
think phones limit their productivity.
60.4%
would be interested in an app that could help them focus.
Research synthesis
a)
The existing apps focus on the amount of time the users stay off their phones, but they don’t measure how productive users are in that time.
b)
Staying off your phone == Productivity
We need an app that would let users control their phone use AND their productivity at the same time.
c)

Product definition

Using firstly simple sketches and gradually improving my prototype, I focused on iterating and simplifying the design solutions.


UI Design
The user interface design changed substantially which was an effect of many conversations with potential users, various tests, and the changes in app's functionality. The illustrations below show the evolution of the home screen.
